パス上文字ツールで文字を内側にする
意外と忘れやすいパス上文字
私は良くバッジ的なものを作るのですが
円の中に文字を表示するのが好きでちょくちょく作ります。
でも、やり方をよく忘れるので備忘録として残します。

今回作成したバッジ
ホビー関係の商品画像だったので真ん中に商品アイコンと
刺繍をする手のイラストを使用しました(イラストACから使用)
文字を1周させても良いのですが、イマイチ見栄えが悪い
なので上側、下側のどちらも左から読めるように加工しています。
上はパス上文字ツールで外側に文字を置き
下はパス上文字ツールで書いた文字を内側に反転させています。

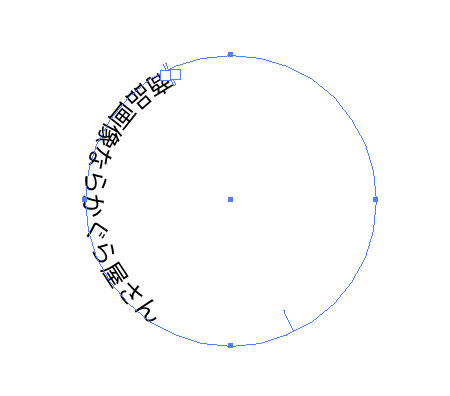
手順1:円形のパスの上にパス上文字ツールを設定
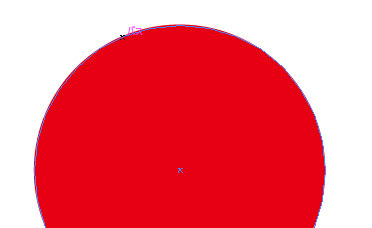
バッジに使用したい大きさの円形パスを作成します。
大きさは完成後に調整するのでお好みでOK。
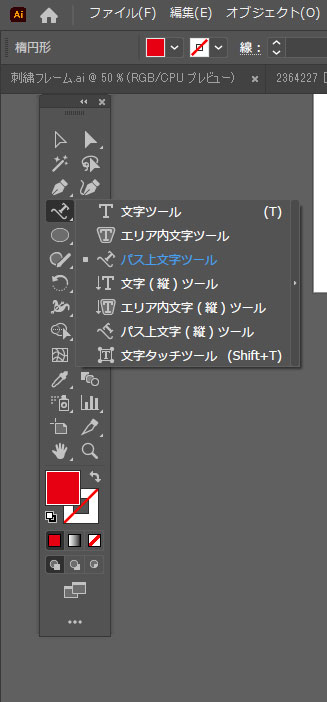
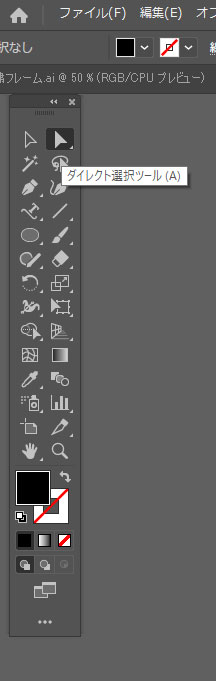
ツールの「パス上文字ツール」を選択して
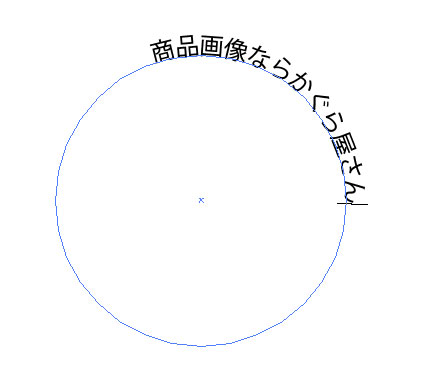
円形パスの文字を開始させたい位置をクリックします。
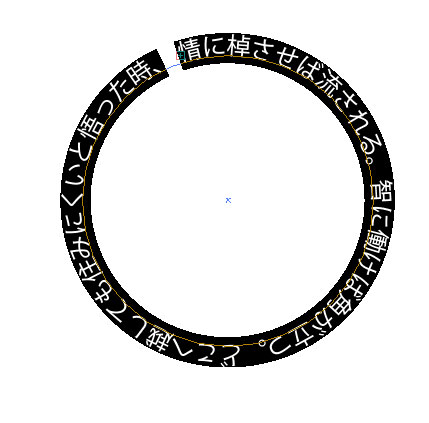
例文が円形パスの外側に表示されますので
書き込みたい文章を入力します。




ダイレクト選択ツールで文字をクリック
ツールメニューから「ダイレクト選択ツール」を選び
パス上文字をクリックします。
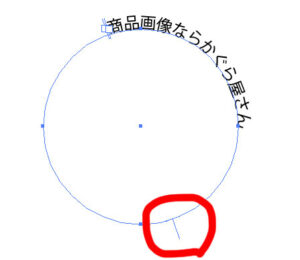
すると「文字の開始位置」「中心の点」「終了線」が表示されますので
「終了線」をクリックし、円の中心に向かってドラッグします。


慣れると一発で反転できるようになりますが
最初の頃は違う部分をクリックしたりして戸惑います(´;ω;`)ウゥゥ
めげずにガンバルのがコツ

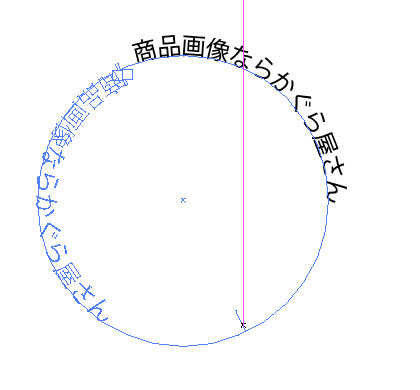
反転できたらほぼ完成!
きれいに内側に文字が向かったらほぼゴールです!
元の円形パスよりも前に表示して重ねます。
この時に大きさなどの微調整を加えます。

文字の大きさ、位置、色を調整します。
文字が決まったら背面の円形パスを選択して
「コピー」「前面にペースト」します。
コピーした円形パスの色と大きさを調整します。
今回は白い円を真ん中に60%に縮小しました。
その上にアイコンなどを配置すれば完成です。
お疲れ様でした!