商品画像カラーの決め方
商品画像を作り始める時
「どんな雰囲気にしたいか?」「ターゲットの好みに合うか?」
など、たくさん考えなくてはなりません。
今回は画像全体の雰囲気を決める「カラー」について
感じたことを書きます。
カラーを決定するためのツール
私が画像作成を行う時に使うのは
イラストレーターのツール「Adobe Color テーマ」です。
「探索」タブを選択して、作成する画像のイメージを
単語(英語しかないのがツライ)を入力します。
5色の組み合わせが並んだパレットが表示されます。
たくさん表示されるので、私は2~3パターンをスウォッチにセットします。
5色全部使うことは無いですが、ちょっとしたアクセントには使えます。
探すのは大変ですもんね~
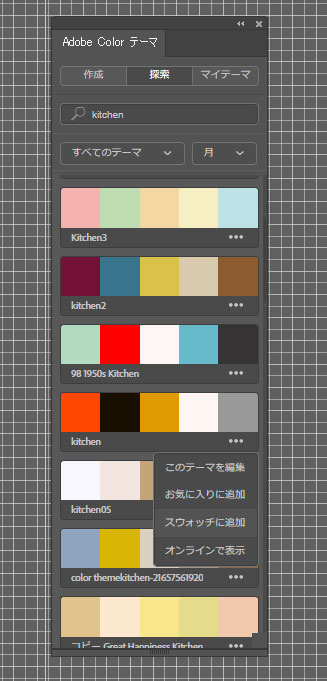
Adobe Color テーマ
例えば「台所用品」を扱う場合は「kitchen」(キッチン)と
単語を入力してイメージカラーを表示させます。
気に入ったパターンが見つかったら右下の「・・・」を
クリック、メニューを開いて「スウォッチに追加」をクリックします。
ファイルを保存すればスウォッチも保存されるので
次に開いた時は探さないで済みます。楽ちん!

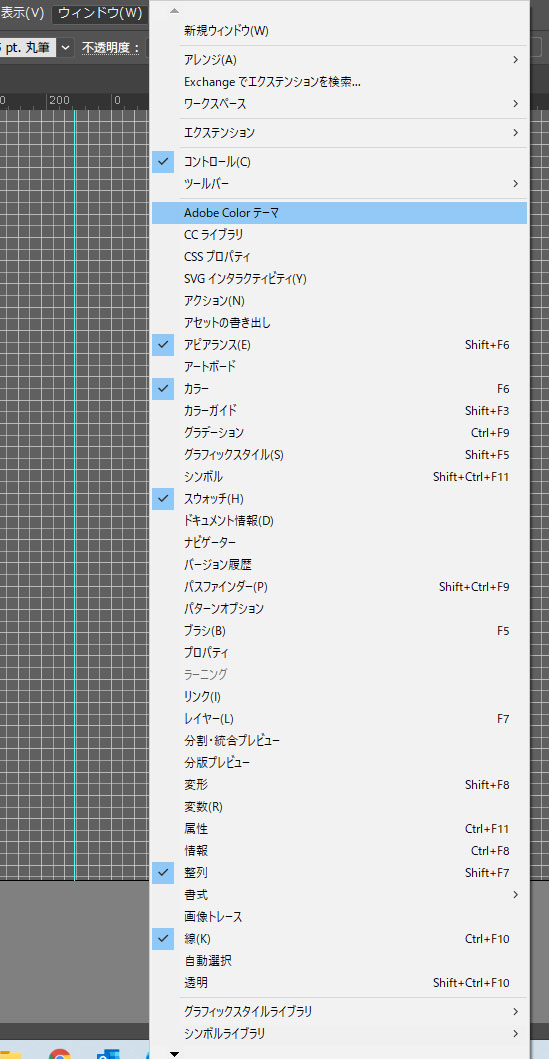
画面にAdobe Color テーマが無い場合
Adobe Color テーマが表示されていない場合は
メニューの「ウィンドウ」を開いて
「Adobe Color テーマ」をクリックして表示します。

多すぎて迷うこともあるカラーテーマ
Adobeカラーテーマは数が多いので、なかなか決まらない時もあります。
そんな時は探索する単語を変えてみるのも一案です。
探すうちに「一番使いたい色」が出てくるので
そのパターンのみで作ってもいいし、他のパレットから選んでもOKです。
私だけが感じているのかもしれませんが
Adobeカラーテーマは「くすんだ感じ」の色が多いように思います。
「バキッ!」とした色合いが良いときはデフォルトで表示してある
スウォッチから目立つ色を選んで、そこから決めるのもアリだと思います。
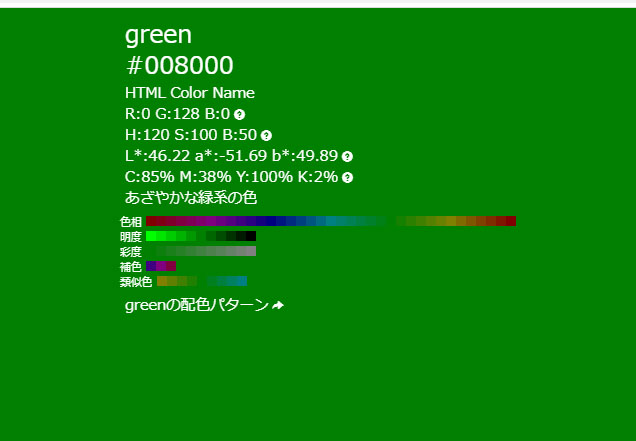
ネット上で色を探す
「配色パターンじゃなくてキーカラーを決めたいんだ!」
という人はネット上にある「WEB色見本」を参考にする方法もあります。
HTML、CSSを扱う時によく使っていますが
イラレで作業する時は私はあまり使わないかな?
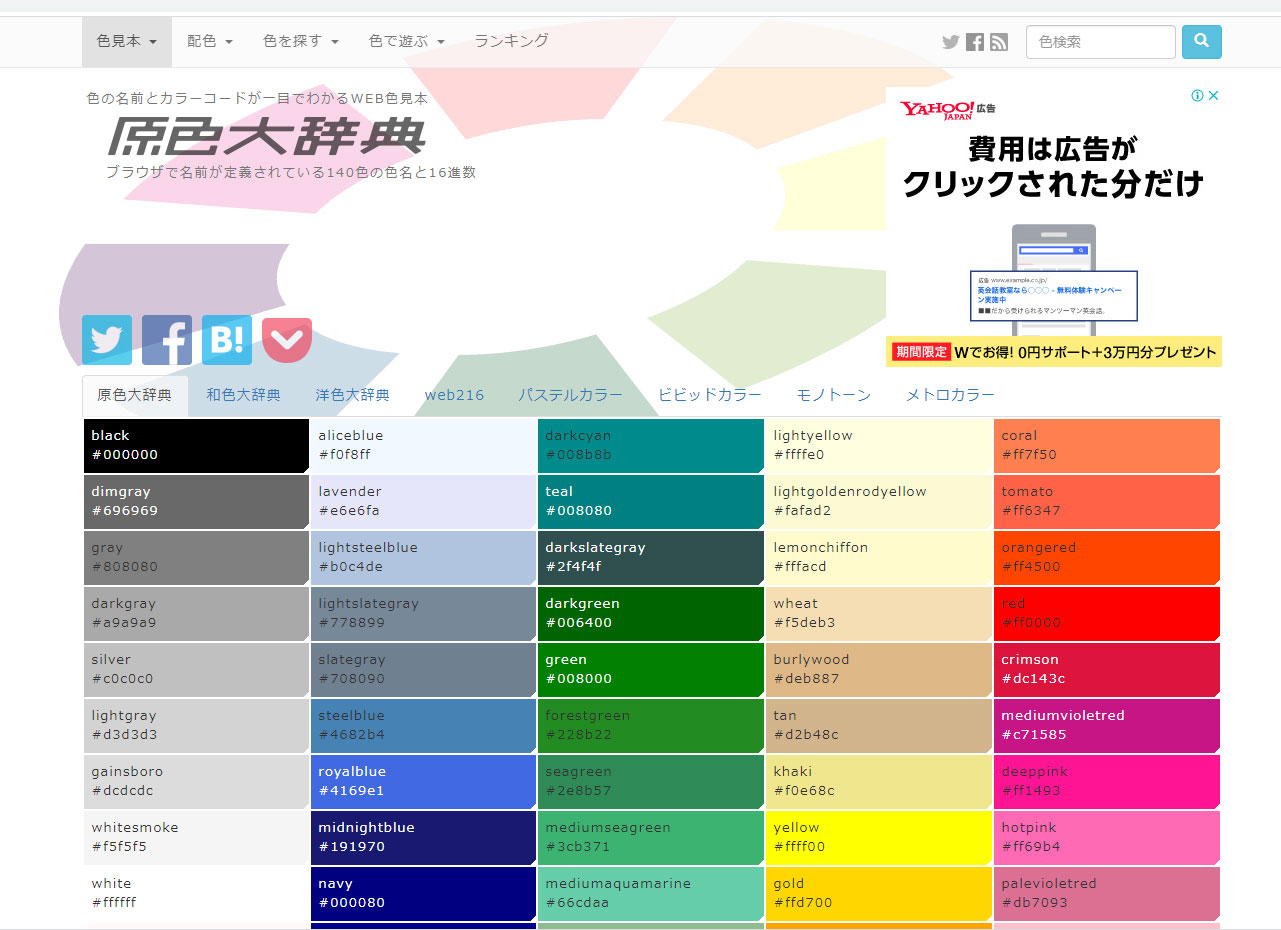
WEB色見本
WEB色見本のページです。
クリックすると画面全体に表示されます。
下の方に配色サンプルも表示されますが、1色づつしか
表示されないので配色パターン作成には向いてないかも。


配色パターンのメニューから選ぶ
メニューの「配色」→「配色パターン」を選択すると
キーカラーからの配色パターンが表示されます。
同時に比較ができないのが難点ですね。


今さらだけどカラー選びは重要
私は少し前までは「キーカラー」や「配色パターン」を
決めないまま商品画像を作成していました。
最近、昔の作品を見るのですが恥ずかしいです!
「穴があったら入りたい・・」と思います。
会社にいるベテランさんから「イメージやカラーがバラバラなんだよ~」
と注意されたにも関わらず、その商品の売り上げが良かったので
基本を軽んじていたのですね。
フリーで受託できるようになってからは基本を大事にしようと思っています。
結局 Adobeカラーテーマは便利でラク!
自分の頭だけじゃ限界があると分かってからは
Adobeカラーテーマ一択になりました。
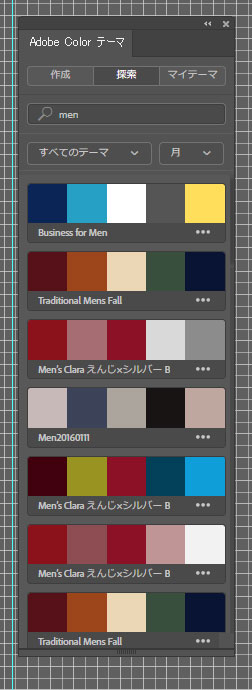
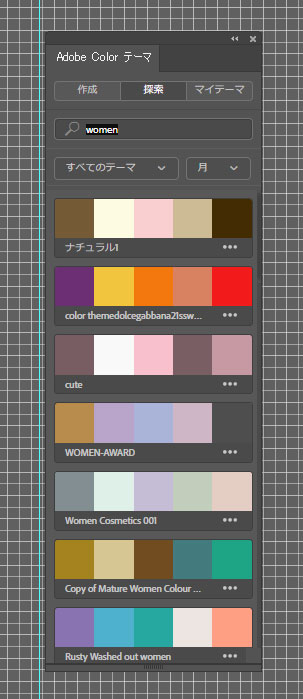
わかりやすく「男性」と「女性」で表示される配色の違いを試してみます。
「men」(男性)の配色パターン

「women」(女性)の配色パターン

好みの違いなどはあると思いますが、イメージが浮かばなかったり
「なんか違う」と思ったときは配色パターンを見直すのもありと思います。
まだまだ勉強しないといけませんね。
頑張ります!